При создании Web-страниц активно используют язык описания гипертекстовых документов HTML. Команды, которые носят название тегов, помогают определять содержание, формат гипертекстовых документов. В большинстве случаев любая HTML-страница — это документы в обычном текстовом формате, у которого есть специальные команды, связанные с форматированием. Что такое FrontPage?
FrontPage — специальная программа, позволяющая создать сайт. Главное преимущество — в том, что не требуется хорошо знать сам язык HTML. Достаточно простого набора текстовой части, которая потом помещается на страницу вместе с рисунками, если это необходимо. FrontPage автоматически добавляет эффекты, для которых в обычных условиях требуются дополнительные скрипты или программы.
Читайте также: Как удалить страницу word?
По сути, любые сайты или Web-узлы — это Web-страницы и файлы, которые связаны друг с другом. FrontPage — программа, в которой работает целый мастер для создания сайта. При этом дополнительно имеются предварительно разработанные текстовые и графические форматы в виде шаблонов. Они упрощают создание новых интернет-страниц. Не важно, к какому типу они относятся.Frontpage — это действительно полезный инструмент, если знать, как его использовать.
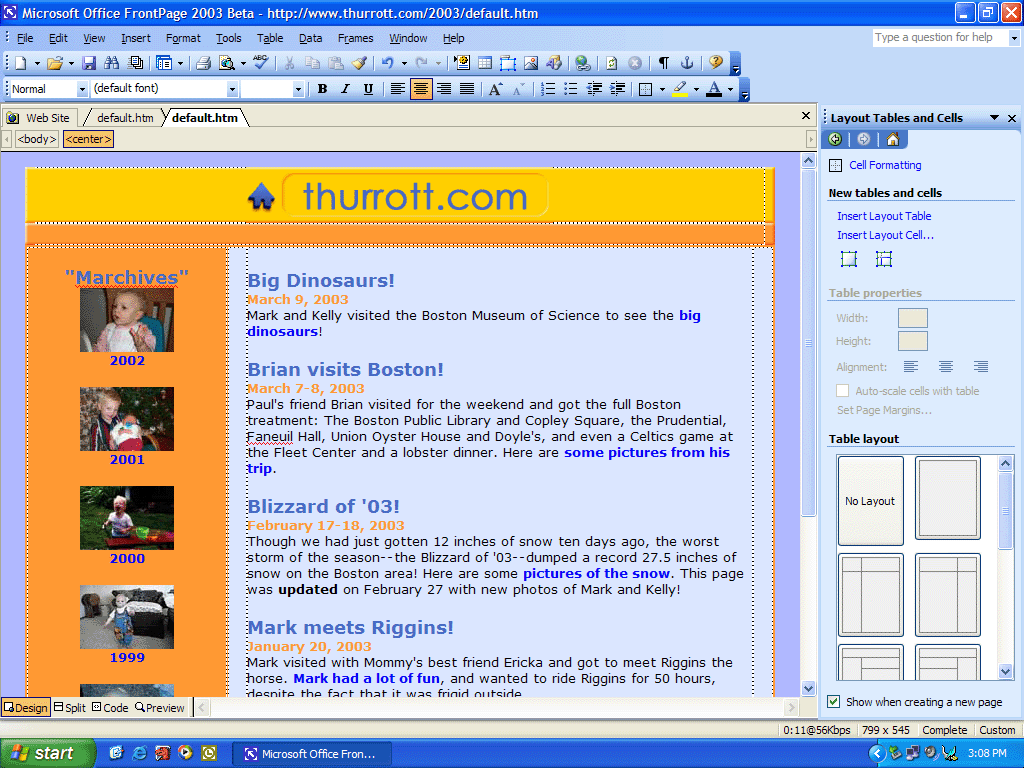
Главное окно программы FrontPage и доступные инструменты

Окно программы появляется сразу после того, как пользователю удалось запустить соответствующее приложение. После этого перед ним открывается новая страница. Приступая к работе — название панели, которая сразу отображается в области задач.
В окне программы FrontPage как минимум отображаются следующие элементы:
- Сама область задач.
- Индикатор для размера страниц.
- Индикатор ожидаемого времени, с которым будут загружаться страницы, если скорость сохранится в пределах 56 кбит/с.
- Кнопки, переключающие разные режимы просмотра.
- Рабочее окно с новой страницей.
- Панель для рисования.
- Ярлыки, изображающие выбор страниц для перехода между ними.
- Кнопки, позволяющие быстро выбирать теги.
- Строки с меню и заголовками.
Просмотр документа доступен с использованием одного из четырёх режимов. Это обычный просмотр, вариант с разделением, либо в виде конструктора или кода. Конструктор даёт доступ к таким функциям, как редактирование и форматирование страниц, визуальное их создание. То есть, можно использовать эту часть программы как обычные текстовые редакторы, где добавляют таблицы и рисунки, если это необходимо. В фоновом режиме теги добавляются автоматически. Хотя на экране отсутствует кодировка HTML.
Режим с разделениемв программе Фронт Пейдж нужен для того, чтобы пользователь видел страницу сразу в двух вариантах — код и конструктор. Благодаря этому можно понять, как проект будет выглядеть в Web-браузере.
Вид программы — это разновидность меню, в котором содержится большое количество команд для работы со всеми страницами.
- Вкладку задач используют, чтобы открыть их список для текущего сайта.
- Гиперссылки — со списком ссылок, которые связаны с текущей страницей.
- Переходы. Этот раздел нужен для отображения соответствующей структуры.
- Отчёты — нужны, чтобы пользователь видел общую сводку по своему узлу.
- Удалённый веб-узел — раздел, посвящённый объекту, который находится на сервере в сети Интернет.
- Папки — структура с соответствующими компонентами для сайта.
- Страница. Здесь можно выбрать режим, в котором всё просматривается, разрабатывается.
Советы по созданию и разработке новых страниц

Можно использовать пустые страницы в качестве базы для дальнейшей разработки. Тогда главное окно остаётся пустым, нужно будет перейти от раздела, посвящённого Файлам к функции Создания. В области задач выбирают вариант с Пустой страницей.
После этого появляется и сама страница. Её лучше сразу сохранить, кроме того — дополнительно создаются папки, для которых выбирают определённое наименование. Вложенная папка с названием images будет использоваться для хранения рисунков. Сама страница сохраняется в разделе под названием EN.
Назначают имя, содержащее обозначение index. Это значит, что данная страница — домашняя или главная. После этого можно сохранить файл, используя расширение html. Поэтому получается, что папка, которую назвали EN, будет содержать следующие компоненты:
- Файл ndex.html.
- Папка images.
В папку images обычно размещают изображения для проекта, созданные и собранные заранее. Главное — чтобы при записи имён использовали только буквы латинского алфавита.
Первый этап любого процесса разработки — правильная разметка. Для этого пользуются таблицами, либо отдельной командой Макеты. Она находится на панели Макеты таблицы и ячейки, в области задач.
После этого можно следовать следующей инструкции, чтобы получить результат.
- Устанавливают ширину для страницы. Обычно она равна 800 точкам. Первый столбец должен быть на 200 точек, ширина второго столбца — 650. Указатель мыши подводят к верхней границе. Левой кнопкой щёлкают, когда появляется стрелка, наклонённая влево. После этого появляются раскрывающиеся списки. Их и можно использовать для установления подходящих параметров.
- Страницу обязательно надо выровнять по центральной части. Отдельное внимание — границам и цветам.
- В ячейках таблицы надо установить цифры 1, 2, 3,4. Потом их заменяет конкретное содержание. Это упрощает ориентирование для пользователя в дальнейшем.
- Стандартный цвет — тёмно-синий, размер выбирают 1.
- Первая ячейка заполняется рисунком из соответствующей папки. Например, это могут быть логотипы компании, для которой разрабатывают сайт.
- Фон ячеек должен соответствовать фону логотипа, для чего можно использовать советы от самой программы.
- Заголовок сайта должен находиться во второй ячейке. Текст вводится, когда активирован режим конструктора. Главное — выбрать подходящий шрифт.
- Навигация для перехода по разным страницам обычно размещается в ячейке номер 3.
- Отдельно устанавливают гиперссылку для строки Главная.
- Создаются и ссылки для партнёрских сайтов.
- Оставшиеся ячейки в таблице заполняются примерно таким же образом.
- Можно пользоваться написанием кодов, для метатегов такой подход особенно актуален.
О публикации Web-страниц. В чём ещё преимущества программы FrontPage?

Для публикации сайта можно выбирать сервер любого интернет-провайдера. Вне зависимости от того, поддерживается программа или нет. Главное преимущество FrontPage — полный контроль над процессом публикации. Пользовать может указывать конкретные страницы, которые он хочет, либо не хочет публиковать. Были добавлены новые индикаторы, которые упрощают ориентацию в этом процессе. Другими словами, FrontPage это средство,способное решить большое количество задач при грамотном подходе.
При этом программа позволяет и в дальнейшем собирать сведения, связанные с работой того или иного сайта. Например, о количестве посетителей. Упрощается построение запросов к базам данных, а потом — встраивание в Web-страницы. Например, легко использовать имеющиеся инструменты, чтобы создать форму для опроса посетителей. Потом ответы будут направляться в специальные базы данных.
Можно создавать проекты, на которых сведения вообще обновляются каждый раз, когда пользователь открывает указанный адрес в интернете, либо обновляет его.
Консоль управления в этой программе такая же, что и у других приложений, которые входят в семейство BackOffice. Благодаря этому большая часть инструментов осталась для пользователей привычной и знакомой.
Интеграция с программами Ms Office 2000 заслуживает отдельного внимания. Совместимость документов стала полнее.
Использование Тем, Format Painter, проверка орфографии — сохраняется доступ ко всему указанному функционалу в полной мере. Документы размещаются на веб-узлах без каких-либо проблем и задержек.
Электронные таблицы и диаграммы тоже управляются через стандартный функционал, доступный буквально всем.
Заключение
В настоящее время появились более современные продукты. FrontPage стал первой программой, которая сочетала в себе клиентскую часть и серверную. Она обеспечивала возможность не только разработать сайт в целом, но и разместить, установить его на одном из популярных серверов. Эта программа выполняет практически всю работу, связанную с программированием. Она станет незаменимым помощником для профессиональных разработчиков. Тем более, если им нравится полностью контролировать творческий процесс. Отличный вариант и для тех, кто только понаслышке знаком с языком HTML. Конструктор сайтов до сих пор остаётся одним из самых популярных инструментов.









